Setiap halaman majalah terdiri dari beberapa elemen penting. Tulisan ini berisi materi belajar desain grafika tentang desain majalah. Gambar berikut ini adalah panduan tentang elemen secara singkat.

Headlines
Headline atau Judul Utama atau Berita Utama. Elemen tekstual pertama dan paling penting pada halaman adalah judul. Judulnya sama pentingnya dengan tata letak.

Setelah pembaca membuka halaman hal pertama yang menarik perhatiannya adalah tata letak atau gambar yang dominan.
Hal kedua yang akan menarik perhatiannya dan membujuknya untuk membaca artikel adalah berita utama.
Pembaca mungkin menemukan tata letak yang menarik tetapi jika tajuknya tidak menarik dan menarik, ia dapat melewatkan artikel itu dan melanjutkan.
Judul dapat bervariasi dalam ukuran dan pentingnya artikel menentukan ukuran judul.
Penempatan judul juga penting dan Anda harus bertujuan untuk menempatkan berita utama Anda di bagian atas halaman.
Ini (heading) adalah tempat di mana mata akan pergi dulu. Judul harus ditetapkan dalam ukuran yang lebih besar mengenai elemen teks lain pada halaman.
Berita utama yang ditempatkan di bagian bawah ini adalah desain yang buruk. Tidak selalu tetapi jarang berhasil. Letakkan heading di bagian atas dan beri arti penting pada judul.
Intro
Intro dapat disebut juga dengan istilah kicker, stand-first, deck.

Kenapa disebut “intro” karena bagian ini merupakan pengantar artikel. Setelah tajuk (headline) menarik perhatian pembaca, intro bertindak sebagai jembatan antara tajuk utama dan salinan tubuh.
Intro mengatur nada artikel dan menjelaskan secara singkat apa yang dapat Anda harapkan dari sisa artikel. Teks intro harus meringkas cerita dan menarik perhatian pembaca.
Dari sudut pandang desain, intro harus diatur dalam ukuran tipe yang lebih besar daripada salinan tubuh tetapi dalam ukuran yang jauh lebih kecil dari judul.
Anda juga dapat membuatnya dalam gaya tipe yang berbeda. Jika Anda menetapkan judul dalam tipe serif, Anda dapat menggunakan tipe sans-serif untuk intro.
Anda harus menempatkan teks pengantar tepat di bawah judul karena itu berfungsi sebagai sebuah tim atau satu kesatuan.
Judul menarik perhatian pembaca, membuatnya penasaran dan teks intro menyelesaikan rasa ingin tahunya dengan memberinya lebih banyak informasi tentang artikel tersebut. Itu sebabnya keduanya (Headline dan Intro) harus saling berhubungan.
Ini bukan aturan yang ditetapkan di atas batu. Terkadang saat Anda mendesain artikel besar, tajuk utama dapat berdiri sendiri di halaman, bekerja sebagai tim dengan gambar. Jika Anda memutuskan untuk melakukan desain semacam ini, teks intro Anda akan berdiri di atas salinan tubuh, bertindak sebagai pengantar nyata untuk artikel tersebut.



Running Head
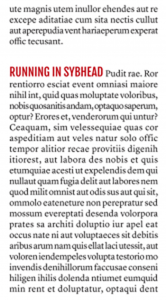
Running Head atau Section Head atau Rubrik atau Kategori adalah elemen navigasi yang memandu pembaca.

Jika Anda mengaturnya dalam kotak berwarna cerah dan mengeluarkannya dari halaman, mereka akan terlihat bahkan ketika majalah ditutup.
Running head harus dirancang dengan cermat untuk mencerminkan gaya dan nada dari seluruh majalah.
Butuh waktu untuk mendapatkan desain yang tepat untuk mereka dan itu harus dilakukan di awal pembuatan majalah.
Tidak semua halaman perlu menjalankan kepala tetapi Anda dapat menempatkannya di awal bagian. Akan terlalu banyak untuk memilikinya di setiap halaman. Dalam hal ini, pengulangan akan mengganggu.
Anda dapat memiliki kebebasan dalam mendesainnya tetapi jangan berlebihan sehingga mereka tidak mendominasi halaman.
Image Captions
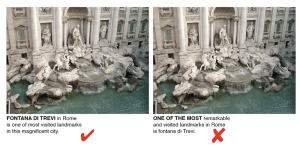
Image Captions atau keterangan gambar adalah bagian dari teks yang harus bekerja dengan gambar yang berhubungan dengannya. Gambar dan keterangan gambar harus berfungsi sebagai satu kesatuan.

Editor harus menemukan salinan yang bagus untuk ditempatkan pada gambar atau di bawahnya.
Hindari menempatkan keterangan gambar di atas gambar. Ini desain yang buruk.
Gambar harus ditempatkan di atas halaman dan keterangannya harus ditempatkan di bawah atau di atasnya.
Anda dapat mengatur teks gambar dalam satu atau dua baris panjang atau Anda dapat mengaturnya dalam beberapa baris sempit. Matikan tanda hubung untuk keterangan gambar.
Ukuran tipe harus besar seperti Body Text, atau sekitar ukuran itu. Bahkan bisa lebih kecil untuk satu atau dua poin. Anda dapat mengaturnya dalam gaya yang berbeda dari Body Text.
Keterangan gambar biasanya diatur dalam tipe sans-serif karena jenis ini memiliki keterbacaan yang lebih baik pada latar belakang gambar dan pada ukuran yang lebih kecil.
Keterangan gambar dapat diatur dalam ukuran tipe besar tetapi kemudian mereka bertindak seperti Pull Quotes.







Body Text
Body Text adalah bagian terbesar dari artikel mana pun. Body Text harus semenarik desain, seperti judul dan teks intro.

Apa gunanya memiliki desain dan informasi utama yang bagus jika kontennya tidak bagus? Tidak peduli seberapa bagus desainnya, jika Body Text tidak ditulis dengan cara yang menarik, majalah Anda akan kehilangan pembaca, perlahan tapi pasti.
Merancang Body Text adalah hal pertama yang harus Anda lakukan ketika Anda mendesain templat untuk majalah.
Mengatur margin, kolom, dan ukuran Body Text yang tepat memengaruhi keterbacaan dan kegunaannya.
Ukuran Body Text Anda harus konsisten di seluruh majalah. Ukuran judul harus berubah sesuai dengan pentingnya artikel. Ukuran intro juga dapat bervariasi, tetapi body text Anda harus tetap sama, apa pun yang terjadi.
Inilah sebabnya mengapa penting untuk bereksperimen dengan berbagai jenis ukuran yang sesuai dengan lebar kolom yang berbeda.
Mengatur Headline, Intro dan Body Text dilakukan pada tahap pertama pembuatan template dan Anda harus menghabiskan banyak waktu mengerjakan Body Text Anda sampai Anda memperbaikinya.
Sebagai seorang desainer, anda harus menggunakan kolom dan jenis pilihan (jenis dan ukuran font) sebagai identitas merek dan untuk menyajikan cerita dengan cara yang sesuai dengan konten.
Subheads
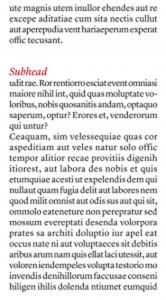
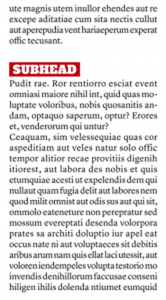
Subjudul (Subheads) digunakan untuk memecah Body Text dan untuk memberikan wawasan yang cerdas tentang apa yang pembaca dapat harapkan dalam beberapa paragraf berikutnya.

Pembaca mungkin menunda jika dia melihat blok teks yang panjang dan Subheads harus ditempatkan untuk memecahkan blok itu dan untuk menunjukkan bagian atau bab baru.
Anda harus mengatur ukuran Subheads Anda sedikit lebih besar dari Body Text, atau Anda dapat membiarkannya pada ukuran yang sama dengan Body Text tetapi menekankannya dengan beberapa versi huruf tebal.
Apa pun yang Anda pilih, Anda harus membedakan Subheads dari Body Text.
Beberapa aspek penting juga harus diperhitungkan.
- Jangan letakkan subjudul di bawah gambar,
- Jangan letakkan di 3 baris terakhir di bagian bawah kolom dan
- Jangan letakkan di 3 baris pertama di bagian atas kolom.
- Jangan pernah menempatkannya di bagian atas kolom.
- Jangan letakkan mereka di bawah penawaran tarik. Subheads tidak tidak akan berfungsi apa pun di sana.
Subheads harus berfungsi sebagai unit terpisah dan tidak ada yang menghalangi jalannya.
Pull Quotes
Kutipan menarik (Pull Quotes) adalah elemen desain yang sangat berguna dan menarik dan saya suka bermain dengannya. Anda harus mengambil bagian paling menarik dari cerita dan menekankannya.

Pull Quotes berfungsi sebagai alat yang hebat untuk memecah blok besar Body Text dan untuk memberikan tampilan yang lebih menarik untuk artikel tersebut.
Anda dapat memanfaatkan gambar sehingga keduanya (Pull Quotes dan Images) dapat membuat artikel menjadi lebih menarik.
Pull Quotes dapat diambil langsung dari isi teks atau membuat ringkasan yang merupakan keputusan seorang Editor.
Terkait desain, Pull Quotes harus ditetapkan dalam ukuran yang cukup besar sehingga menarik perhatian pembaca, tetapi ukuran ini tidak boleh hampir sebesar Headline.
Anda dapat menekankan tanda kutip dengan bingkai, Anda dapat meletakkannya dalam lingkaran, Anda dapat menempatkannya di dalam tanda kutip besar yang dilebih-lebihkan dan sebagainya.
Anda bebas mendesain sebuah Pull Quotes. Jangan lupa untuk memberi jarak antara Pull Quotes dengan Body Text.






Bylines and Credits
Perlakuan terhadap elemen-elemen ini ditentukan oleh pentingnya penulis dan fotografer yang mengerjakan artikel tersebut.

Jika Anda menggunakan stok gambar dan Anda memasang iklan penulisan artikel Anda dapat menempatkan kredit secara vertikal di dekat gutter.
Ukuran tipe harus besar seperti Body Text, atau sekitar ukuran itu. Bahkan bisa lebih kecil untuk satu atau dua poin. Anda dapat mengaturnya dalam gaya yang berbeda dari Body Text.
Keterangan gambar biasanya diatur dalam tipe sans-serif karena jenis ini memiliki keterbacaan yang lebih baik pada latar belakang gambar dan pada ukuran yang lebih kecil.
Keterangan gambar dapat diatur dalam ukuran tipe besar tetapi kemudian mereka bertindak seperti Pull Quotes.
Di sisi lain, jika artikel ditulis oleh jurnalis terkenal dan gambar diambil oleh fotografer, Anda harus menempatkan byline tepat di bawah judul atau di bawah teks pengantar jika teks pengantar terletak di bawah judul.
Byline dapat diatur dalam ukuran yang sama dengan teks tubuh atau dapat diatur beberapa poin lebih besar.
Byline harus lebih kecil di halaman berita daripada di halaman fitur. Gutter Credit dapat dibuat beberapa poin lebih kecil dari Body Text.
Folio
Folio dapat terdiri dari beberapa elemen. Nomor halaman adalah wajib tetapi yang lainnya adalah opsional. Lainnya dapat berupa logo publikasi, tanggal, bulan, judul bagian, halaman web, tetapi sekali lagi jangan berlebihan melakukannya.

Beberapa elemen lebih dari cukup dan Anda harus mengulanginya di seluruh majalah.
Tidak seperti running head, folio melayani tujuan yang lebih besar dan harus ditempatkan di hampir setiap halaman.
Pembaca harus tahu setiap saat di halaman mana dia berada atau ke halaman mana dia harus pergi.
Folio harus dirancang secara konservatif tetapi tetap bisa didesain semenarik mungkin.
Masalah terbesar dengan folio adalah ketika Anda memiliki gambar satu halaman penuh yang keluar dari halaman.
Haruskah Anda meletakkan folio pada gambar itu atau tidak? Ini adalah pertanyaan jebakan, tetapi dalam pengalaman saya, saya dapat memberitahu Anda untuk meletakkan folio, setidaknya nomor halaman, pada setiap halaman jika terlihat jelas.
Jika Anda memutuskan untuk tidak menggunakan folio pada halaman bergambar penuh Anda bisa mendapat masalah. Katakanlah Anda memiliki cerita 20 halaman dengan 12 halaman gambar. Misalnya suka di National Geographic. Jika Anda tidak menempatkan folio di halaman-halaman itu, Anda dapat membuat pembaca kesal dan dapat menyebabkan masalah produksi.
Jika Anda memilih untuk meletakkan folio hanya pada satu halaman pada spread, letakkan di halaman kanan karena itu adalah halaman yang lebih terlihat. Saya suka meletakkannya di semua halaman jika folio akan terlihat jelas. Jika itu tidak akan terlihat jelas, lalu apa gunanya menempatkannya di tempat pertama.
Panels and Text Box
Kotak digunakan sebagai item berita atau sebagai ekstensi untuk artikel panjang di mana Anda dapat menempatkan beberapa fakta atau data lain yang relevan dengan artikel tersebut.
Jenis-jenis Text Box ini umumnya lebih pendek dan memiliki nada lebih faktual. Text Box bisa dalam bentuk teks, teks atau daftar berpoin.
Dari sudut pandang desain, Text Box harus diatur dalam gaya yang berbeda dari Body Text utama.
Biasanya dalam jenis sans-serif, karena salinan kotak tidak panjang dan jenis sans-serif harus dihindari untuk cerita teks padat panjang. Ukurannya harus sekitar sama dengan Body Text utama.
Kotak-kotak ini dapat memiliki tajuk dan kicker sendiri.
Judul harus beberapa hingga beberapa poin lebih besar dari Text Box dan kicker harus diatur dalam ukuran yang sama dengan Text Box atau beberapa poin lebih besar. Anda dapat menggunakan tipe yang lebih berat untuk tajuk dan kicker untuk lebih menekankan mereka.
Lumayan panjang ya. Namanya juga materi belajar di kelas. Semoga tulisan tentang Elemen dalam Sebuah Halaman Majalah ini dapat bermanfaat bagi yang membacanya.
Terima kasih,
Bambang Herlandi
Referensi:
Elements of a Magazine Page
http://www.magazinedesigning.com/magazine-page-elements/













Tinggalkan Balasan